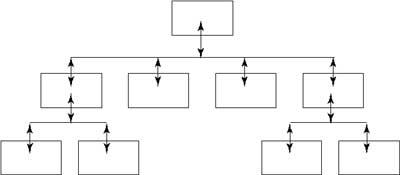
En una estructura ramificada se puede navegar tanto lineal como por “ramas” temáticas, regresar al temario para elegir otro tema y de ahí saltar a otra rama temática.

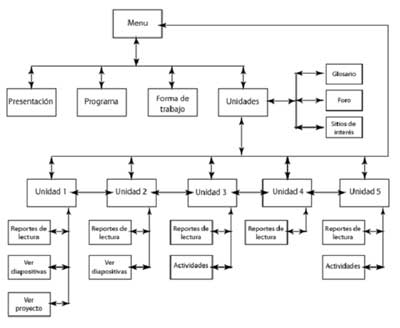
En el caso específico del sitio “ILA: Apuntes de los alumnos de la Maestría en Lingüística Aplicada para los alumnos del Curso de Formación de Profesores” se tomó en cuenta el contenido y el tipo de usuarios (ambos descritos al principio de este trabajo); por lo que las decisiones para su diseño fueron las siguientes:
• En cuanto a interactividad, decidimos que en la página principal se podrían activar con el ‘ratón’ los nombres completos de las unidades, con sólo pasarlo por encima (rollover). Esto permite al usuario revisar primero el contenido de cada sección y decidir dónde desea ‘entrar’ al oprimir el icono. Si bien el sitio es principalmente para consulta de información, la interactividad se produce mediante los iconos que dan acceso a las distintas secciones, a las presentaciones en power point, etc.
• Se utilizó una estructura ramificada.

• Para el diseño del espacio visual se hizo una composición sencilla y repetitiva en la que se tuvieran todas las herramientas y la navegación a la vista, congruente con la forma clásica o común en la Internet para ayudar al usuario a encontrar lo que necesita rápidamente sin tanto “clic” y sin la necesidad de reaprender a navegar.
• Se utilizó el color azul en diferentes matices para crear un ambiente de tranquilidad que permita la concentración en el contenido, pero que a la vez sea agradable y motivador.
• Para dar contraste y hacer visibles los distintos objetos en la pantalla se utilizó el color naranja en distintos matices y en combinación con blanco.
• Para los títulos y el cuerpo de texto se eligió el tipo de letra Tahoma en distintos tamaños y estilos, por ser un tipo legible de la familia de letras que no tienen “patines” (sans-serif) y también por ser un tipo incluido en el sistema, por lo que no representaría ningún problema para desplegarse en ningún equipo.